media query 概念
media query 即是媒介查询,可以根据浏览器的不同特性来应用不同的css样式。
例如:
1 | <link href="css/reset.css" rel="stylesheet" type="text/css" media="screen" /> |
或者
1 | <style type="text/css" media="screen"> |
以下我只讨论使用 screen 特性
media query screen
例子
例如
1 | <link rel="stylesheet" href="style.css" media="screen and (min-width:640px) and (max-width:1080px)"> |
或者
1 | <style> |
都意味着当屏幕大小为640px和1080px之间时候,使用style.css样式,或者此media query 内样式。
当然除了 and 也有 only 这个限制条件。
使用
media query 是响应式布局的核心,所以我们通过限定不同屏幕/浏览器宽度而应用不同样式,来实现响应式设计。
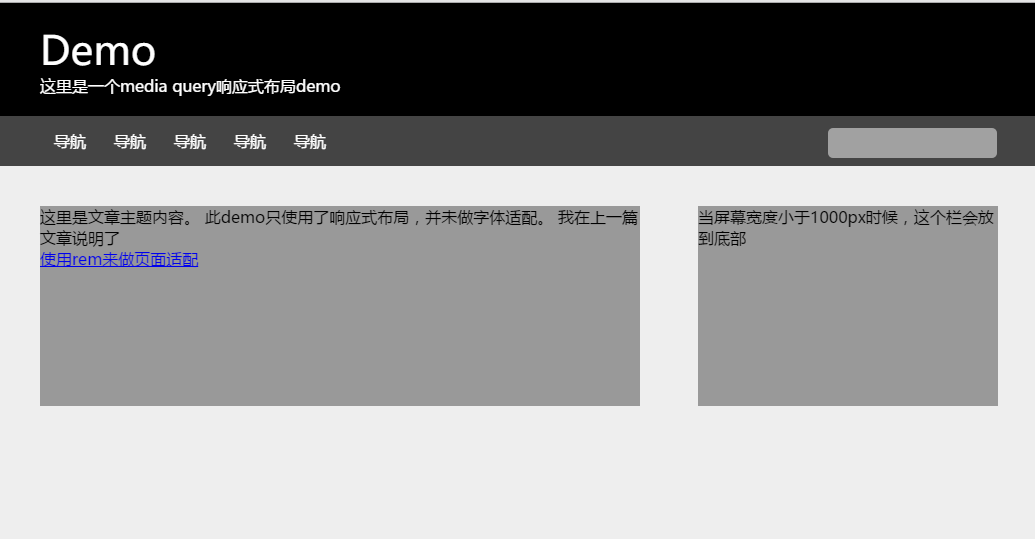
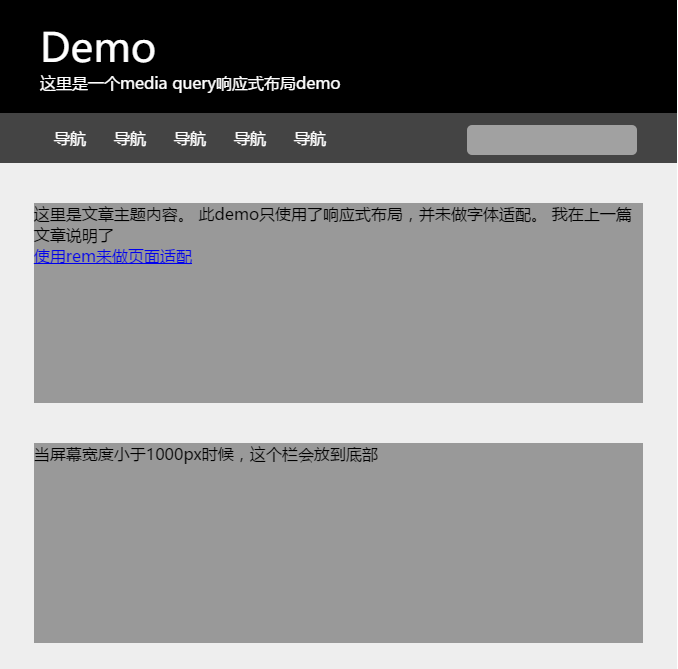
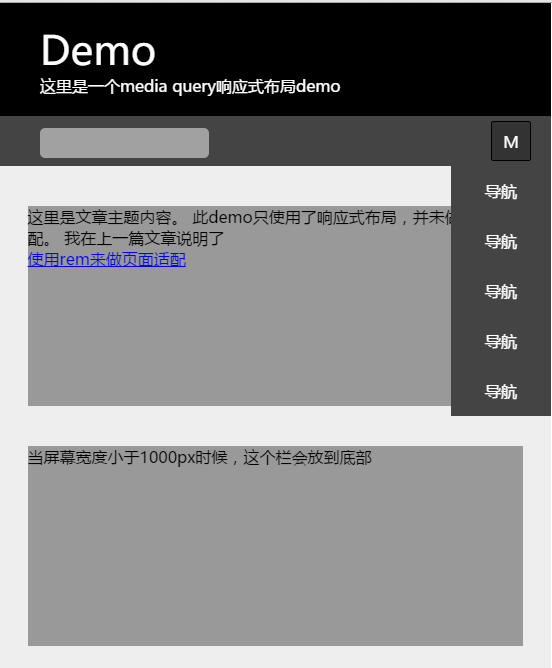
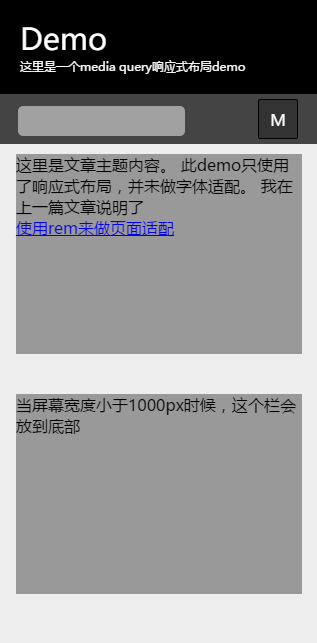
Demo
这里我限定了四个宽度
- 大于1024px
- 560px和1024px之间
- 320px和560px之间
- 小于320px
分别对应的demo布局如下图